以前の記事で、Flaskを使ったWebアプリの作成を行いました。ここまで来ると、次は実際にアプリを公開して他の人にも使ってもらいたいと考えました。ただ、webアプリを公開するためには、サーバーレンタル代などが必要になります。できれば初心者の内はお金はかけたくないですよね。
そこで今回は、「無料でWebアプリを公開できるサービス」について調べたうえで、初心者に優しそうな「PythonAnywhere」を使って、Flaskアプリの無料公開に挑戦してみようと思います!
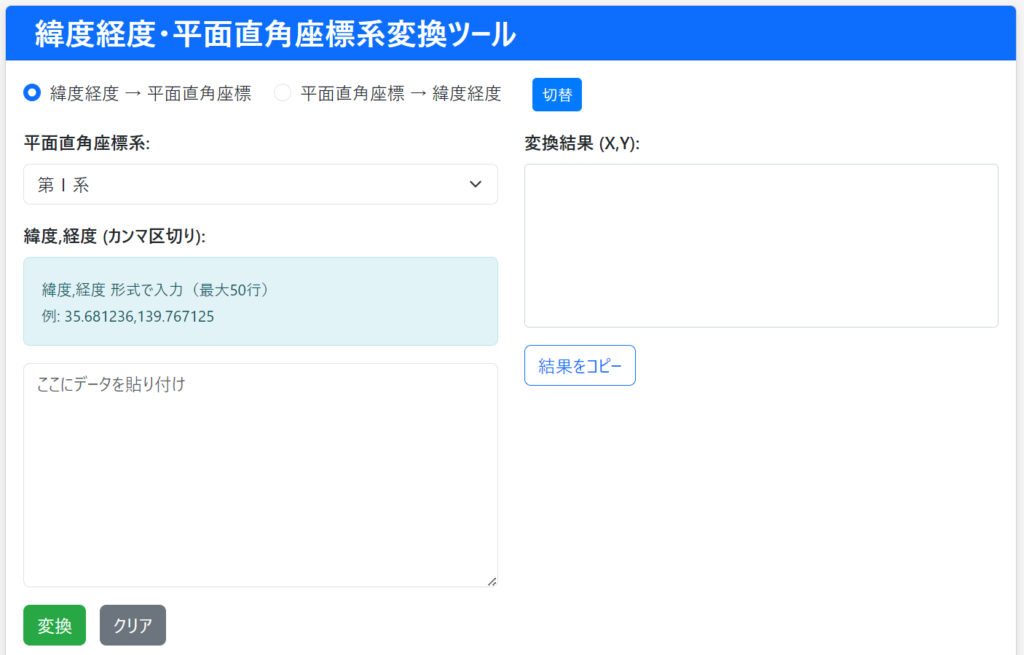
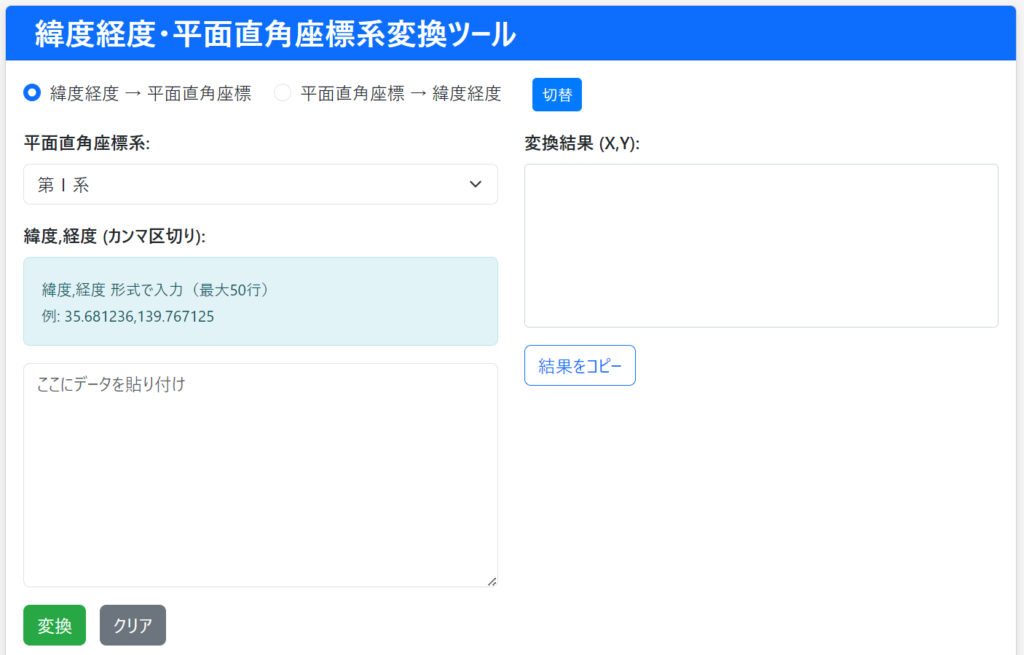
最終的に以下のように、緯度経度と平面直角座標系の変換アプリを作成しました。実際に、リンク「https://pythonlab.pythonanywhere.com/」から使用できます。

FlaskのWebアプリを無料公開出来る方法を調べてみた

「Flask 無料 公開」とかでググってみると、いくつか選択肢が出てきました。少し前はHerokuがよく使われていたようですが、最近無料枠が変わって有料化したようです。その他にも、RenderやFly.ioなどいろいろあるようです。調べた結果を一覧で下にまとめておきますね。
| 項目 | PythonAnywhere | Render | Google Cloud Run | Fly.io | Deta Space | クラウドVM (AWS等) 無料枠 | Heroku |
|---|---|---|---|---|---|---|---|
| 主な特徴 | ・Python特化 ・Web UI中心 ・WSGI設定 ・無料DBあり | ・汎用PaaS ・Git Pushデプロイ ・Docker対応 ・カスタムドメイン可 ・無料DB/Redisあり | ・サーバーレスコンテナ ・Docker必須 ・従量課金 (無料枠あり) ・GCPエコシステム | ・Edge Computing ・Docker必須 ・CLI中心 ・無料枠あり (小規模向け) | ・シンプルさ重視 ・統合DB/Cron ・非常に寛大な無料枠 ・CLIデプロイ | ・フルコントロール可能な仮想マシン ・Linux等のOS知識必須 | ・老舗PaaS ・Git Pushデプロイ ・Addonエコシステム |
| 初心者向けの 利点 | ・初期設定が容易 ・サーバー知識少でOK ・Flask情報豊富 | ・モダンなGitフロー ・Docker等に触れる ・カスタムドメイン可 | ・スケーラビリティ ・コンテナ技術を学べる ・使わない時は無料 | ・高速レスポンス期待 ・モダンな技術スタック ・十分な無料枠 | ・設定が非常に簡単 ・統合DBで楽 ・無料枠が広い | ・環境の完全な自由度 | ・(過去は)シンプルだった ・情報が豊富 |
| 無料プランの 注意点 | ・CPU制限 ・カスタムドメイン不可 ・外部アクセス制限 (Whitelist) | ・アクセスがないとスリープ ・無料DBは90日期限 ・やや学習コストあり | ・Docker必須 ・GCP設定(IAM等)が複雑 ・学習コスト高 | ・Docker/CLI必須 ・やや学習コストあり | ・独自仕様の部分あり ・比較的新しい | ・設定が非常に複雑 ・無料枠は12ヶ月限定が多い (例外あり) ・セキュリティ管理必須 | ・無料プラン廃止 (2022/11) ・現在は有料プランのみ |
| 初心者への おすすめ度 | ★★★★☆ (4/5) とにかく簡単に | ★★★☆☆ (3/5) モダン開発を学ぶ (スリープ注意) | ★★☆☆☆ (2/5) Docker/クラウド学習意欲があれば | ★★★☆☆ (3/5) CLI/Dockerに慣れていれば | ★★★★☆ (4/5) 簡単&無料で有力候補 | ★☆☆☆☆ (1/5) 非推奨 (複雑すぎる) | ☆☆☆☆☆ (0/5) 無料では使えない |
その中で今回は以下の理由からPythonAnywhereを選びました。
- 学習者向けの解説記事が豊富だった。
- 「ブラウザだけでデプロイできる」という情報を見て、簡単そうだと感じた。
- 無料プラン(“Beginner”プラン)でも、簡単なアプリなら十分動かせそうだった。
- Githubの知識がなくても良さそうだった。
老舗のサービスみたいで、情報が多いのは安心感がありますね。ということで、今回はPythonAnywhereで挑戦してみます!

公開前の準備:コードと環境を整えよう

以前の記事でも少し触れましたが、デプロイする前にいくつか準備が必要です。ローカルで動いていても、本番環境で動かすためには一手間必要ですね。
requirements.txt の作成
これは、アプリが依存しているPythonライブラリ(Flaskなど)のリストです。本番環境でも同じライブラリをインストールするために必要になります。
作り方は簡単で、自分のプロジェクトのターミナル(Anaconda環境など)で以下のコマンドを実行するだけ。
pip freeze > requirements.txtこれで、requirements.txtというファイルができて、中にはこんな感じでライブラリ名とバージョンが書き出されます。
# requirements.txt の中身の例
Flask==3.1.0
Jinja2==3.1.6
# 他にも使っているライブラリがあればリストアップされる
WSGIサーバー (Gunicornなど)について
ローカルでFlaskアプリを動かすときはflask runとかpython app.pyとかで起動しますが、これは開発用の簡易サーバー。本番環境ではWSGIサーバーというものを使うのが一般的らしいです。GunicornとかuWSGIとかが有名みたいですね。
ただし、PythonAnywhereには標準でWebアプリを動かす仕組み(WSGI)が備わっています。今回はまず、この標準の仕組みを使ってデプロイしてみます。 Gunicornのような本番向けサーバーを使うと、より安定性が増すと言われていますが、それは次のステップとして試してみることにしましょう。(なので、現時点ではrequirements.txtにGunicornを追加する必要はありません。)
コードの準備 (アップロードするファイル)
私はGitをほとんど使ったことがないので、今回はGitを使わず、PythonAnywhereの機能でファイルを直接アップロードします。(今後Gitについても勉強して記事を作ろうと思います。)
準備するもの:
- FlaskアプリのPythonファイル (例:
app.py) - HTMLテンプレートファイルを入れた
templatesフォルダ (もしあれば) - CSSやJavaScriptを入れた
staticフォルダ (もしあれば) - さっき作った
requirements.txt
これらのファイルやフォルダを、後でPythonAnywhereの「Files」タブからアップロードします。
PythonAnywhereでデプロイ作業に挑戦!

準備ができたら、いよいよPythonAnywhereでの作業です!
アカウント作成とログイン
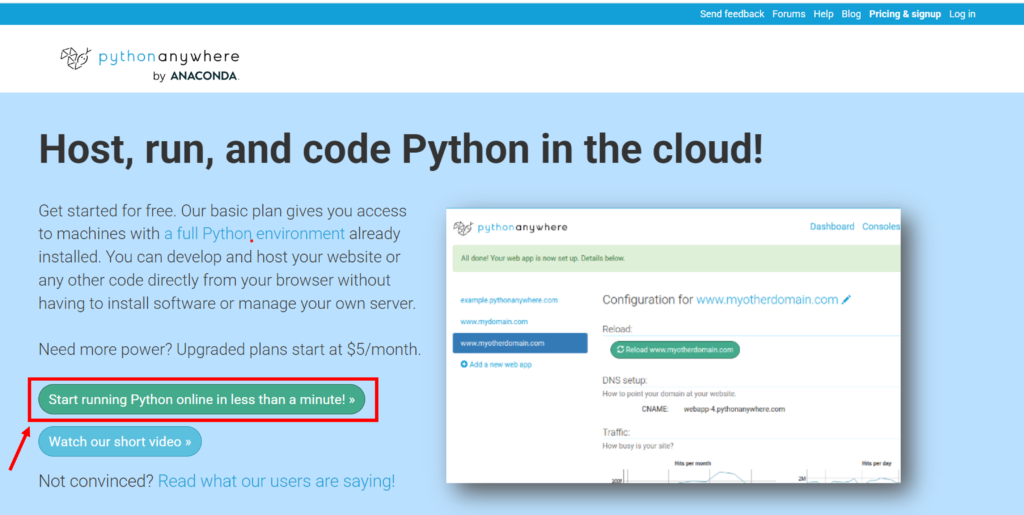
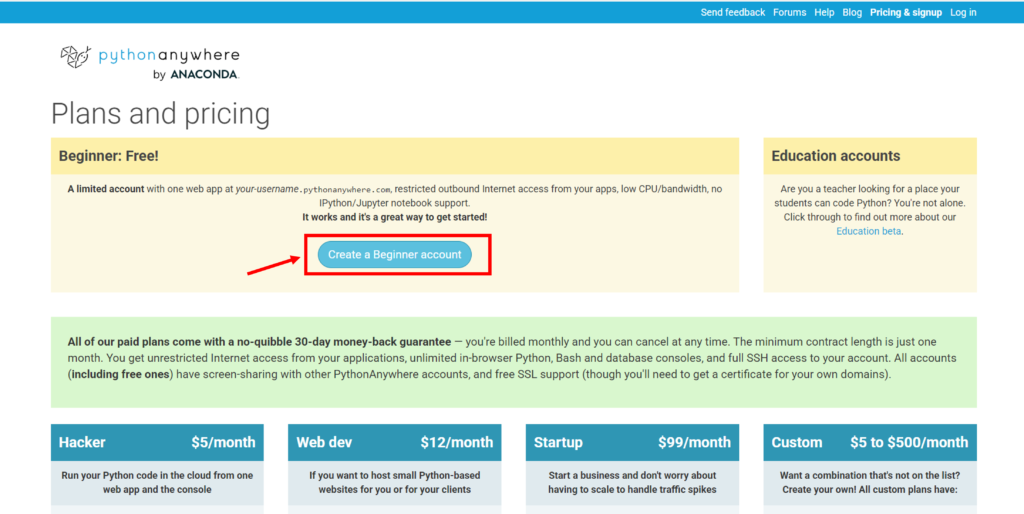
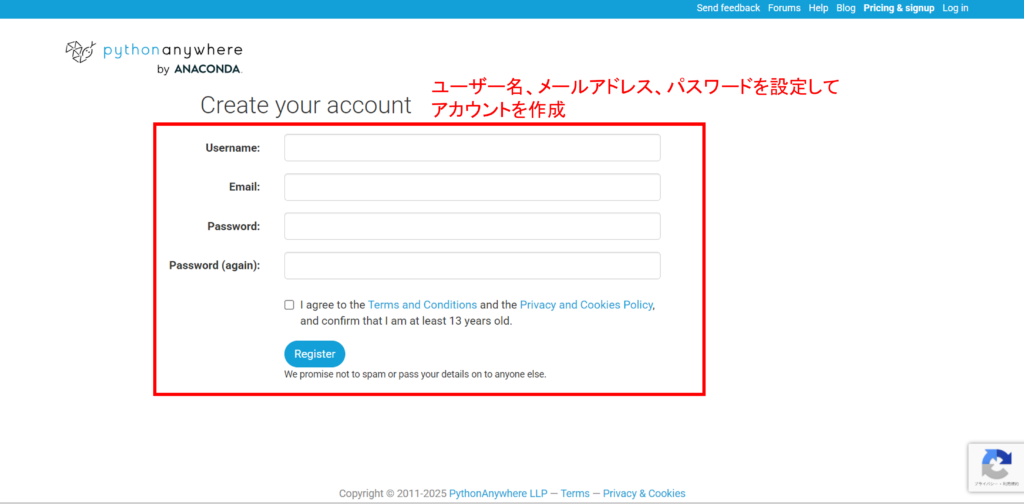
まずはPythonAnywhereのサイトでアカウントを作成します。無料の「Beginner」プランを選択。



コードのアップロード
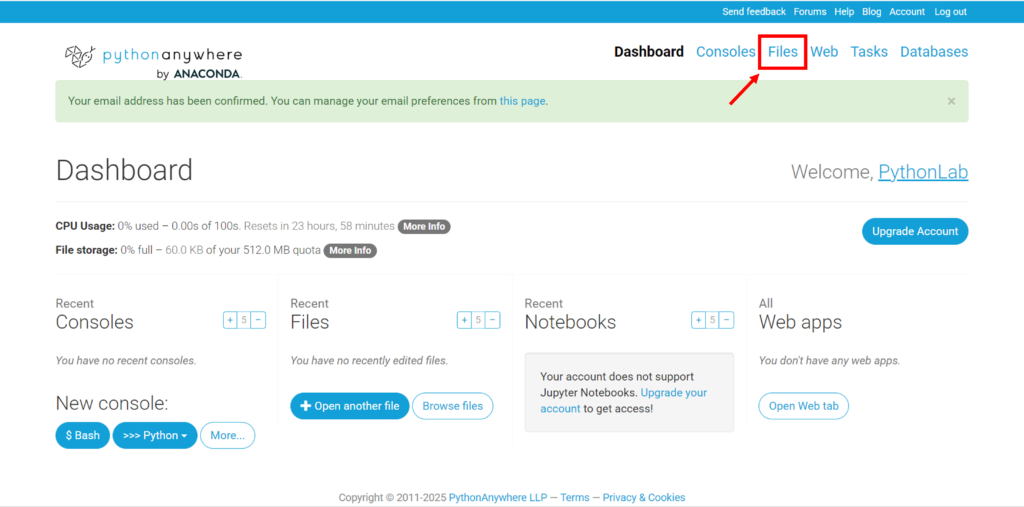
ログインしたら、ダッシュボードの「Files」タブを開きます。
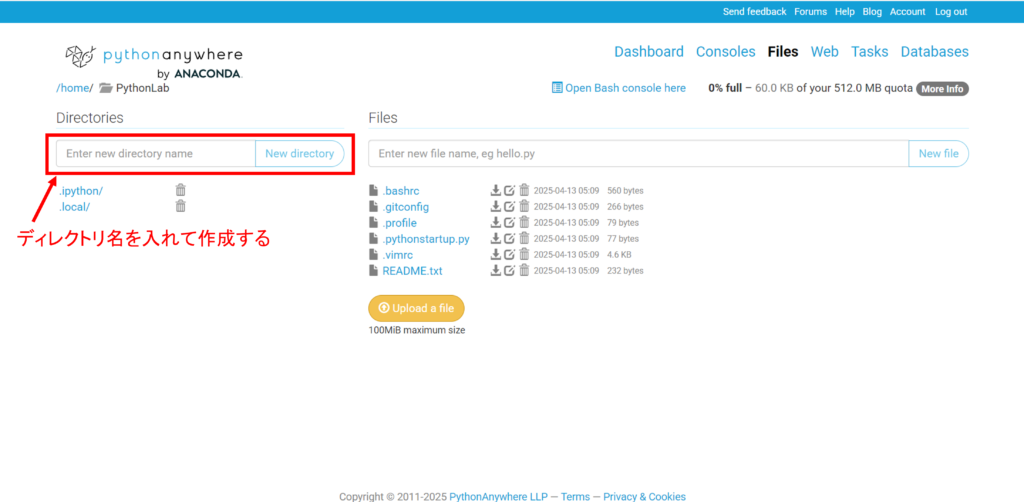
1.ディレクトリ作成
まず、アプリのコードを置くためのディレクトリ(フォルダ)を作りましょう。「Enter new directory name」に myflaskapp など分かりやすい名前を入れて「New directory」ボタンをクリック。


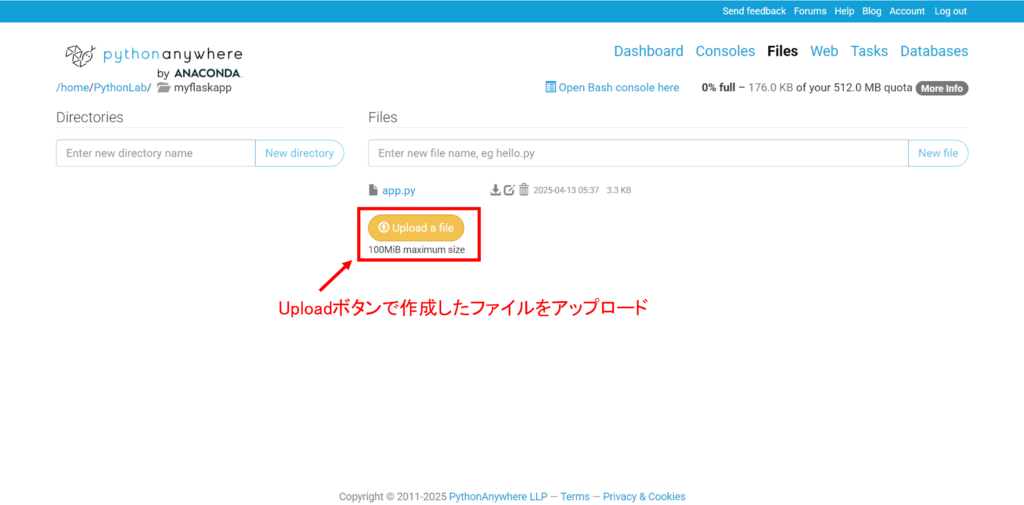
2.ファイルアップロード
作成したディレクトリに移動し、「Upload a file」ボタンを使って、ローカルPCから準備したファイル (app.py, requirements.txt など) を一つずつアップロードします。templatesフォルダなども、まずディレクトリを作成してから、その中にHTMLファイルをアップロードします。

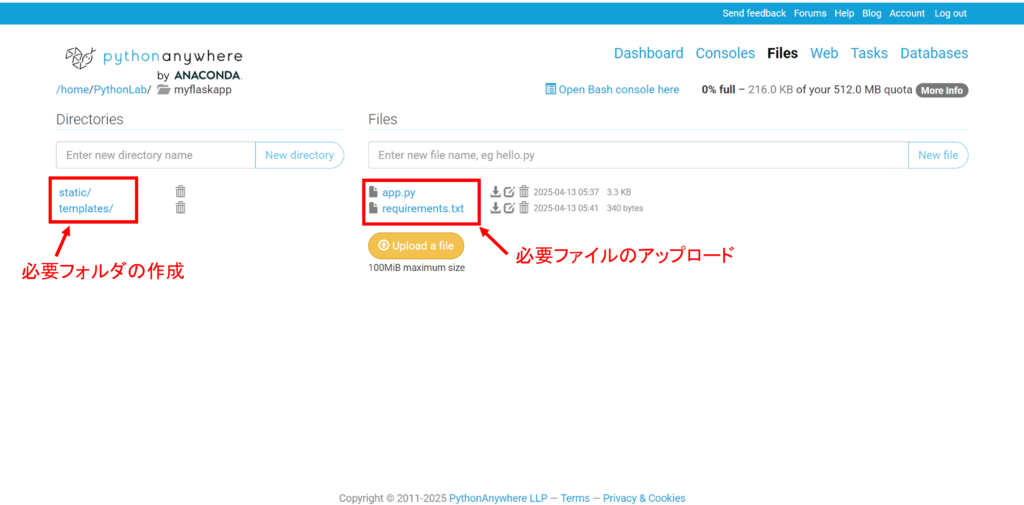
最終的に、以下のようにフォルダの作成とファイルのアップロードを終わらせましょう。

Bashコンソールでの作業 (仮想環境作成とライブラリインストール)
コードをアップロードしたら、次はアプリを動かすためのPython環境を整えます。「Consoles」セクションから「Bash」を開きましょう。それ以降は以下の手順です。
1.仮想環境の作成
まず、以下のコードで仮想環境を作りましょう。
# Python 3.13 を使う例 (自分の使いたいバージョンに合わせる)
mkvirtualenv myflaskapp-venv --python=/usr/bin/python3.132.仮想環境の有効化
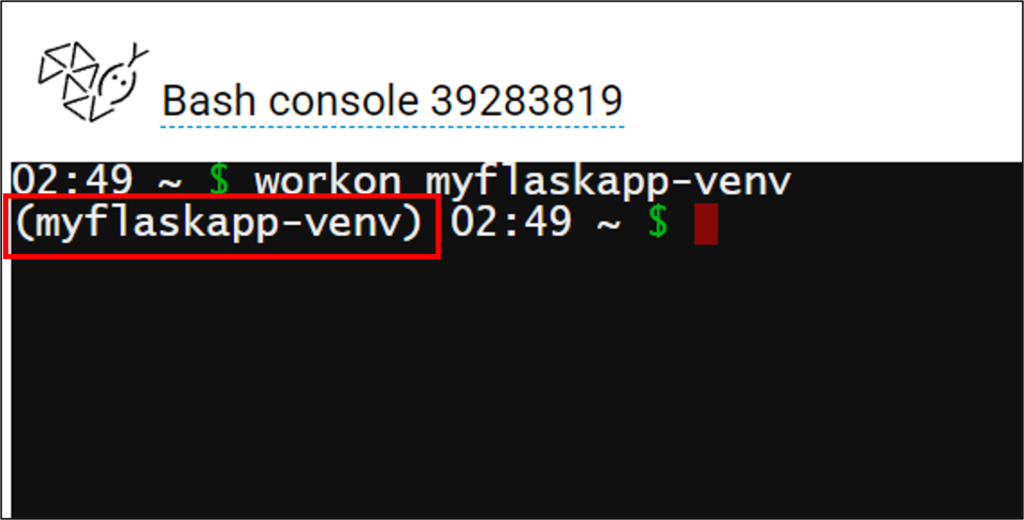
上記のコマンドで仮想環境を作成すると、自動でに有効化されています。もしコンソールを開き直した場合は、以下コマンドで再度仮想環境に入りましょう。プロンプトの先頭に(myflaskapp-venv)と表示されればOK。
workon myflaskapp-venv
3.アップロードしたディレクトリに移動
以下のコードで、さっきFilesタブでコードをアップロードしたディレクトリに移動します。
cd myflaskapp4.依存ライブラリのインストール
最後に、アップロードしたrequirements.txtを使って、この仮想環境に必要なライブラリ(Flask、Gunicornなど)をインストールします。
pip install -r requirements.txtWebタブでの設定(ここがPythonAnywhereのキモ!)
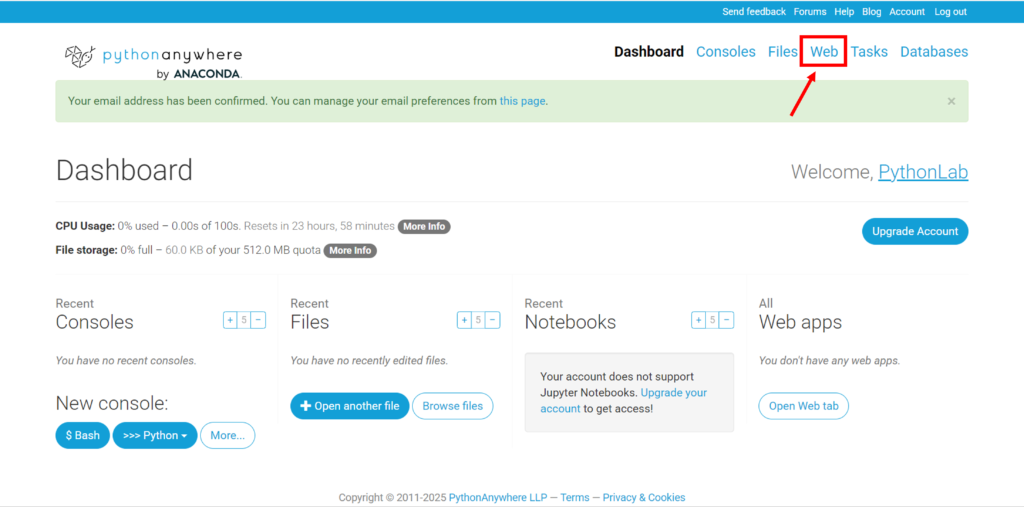
コンソールでの作業が終わったら、ブラウザの画面に戻って「Web」タブを開きます。
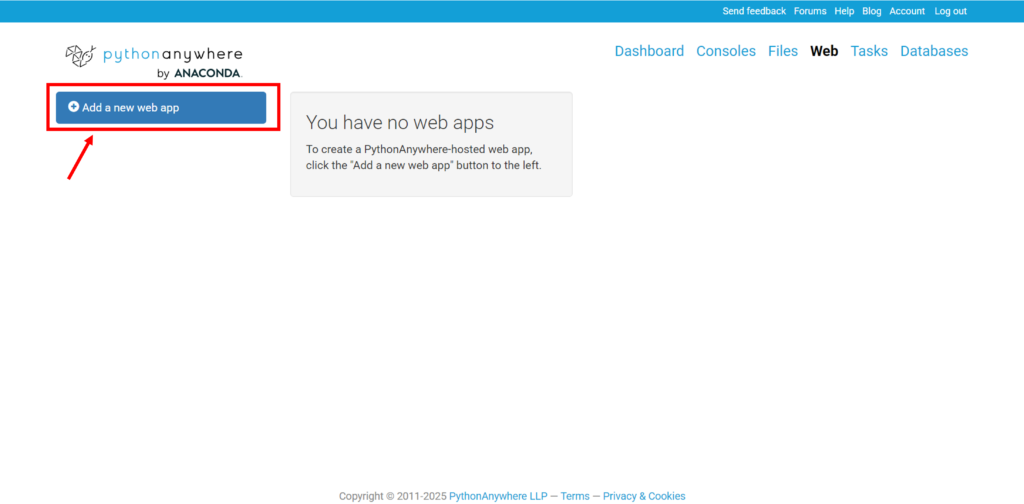
1.「Add a new web app」をクリック
「Web」タブを開いた後、「Add a new web app」をクリックして「app」の準備に移ります。



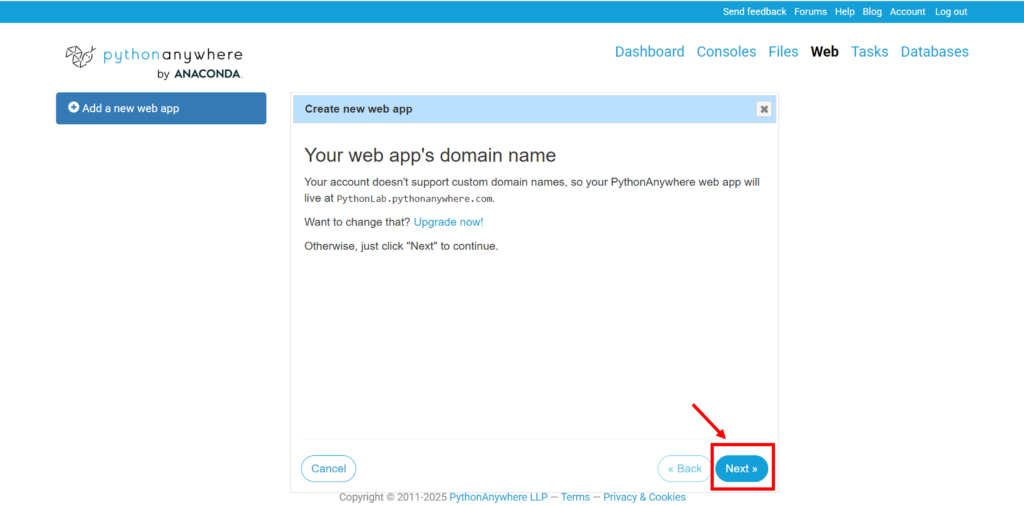
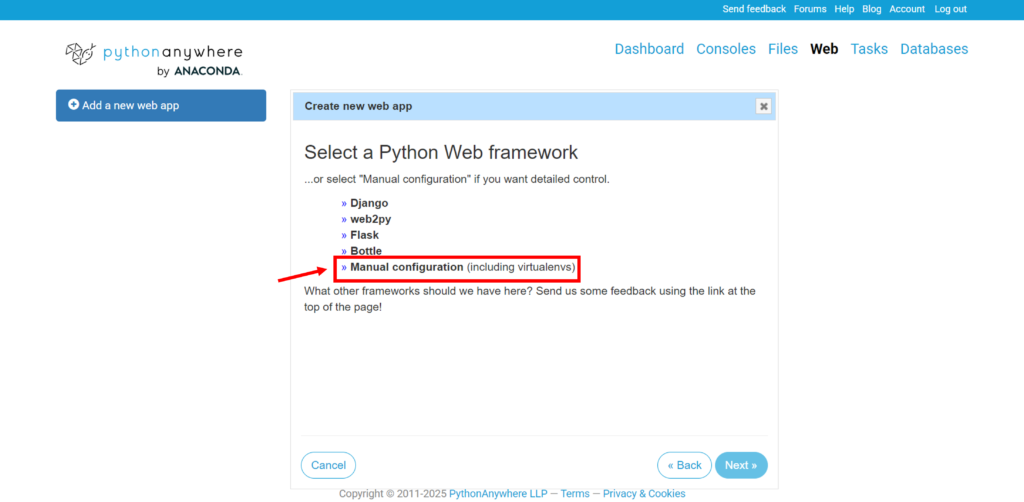
2.フレームワーク選択
「Manual configuration」を選びます。(Flaskを選んでも良いですが、後でWSGIファイルを編集するのでManualでもOK)

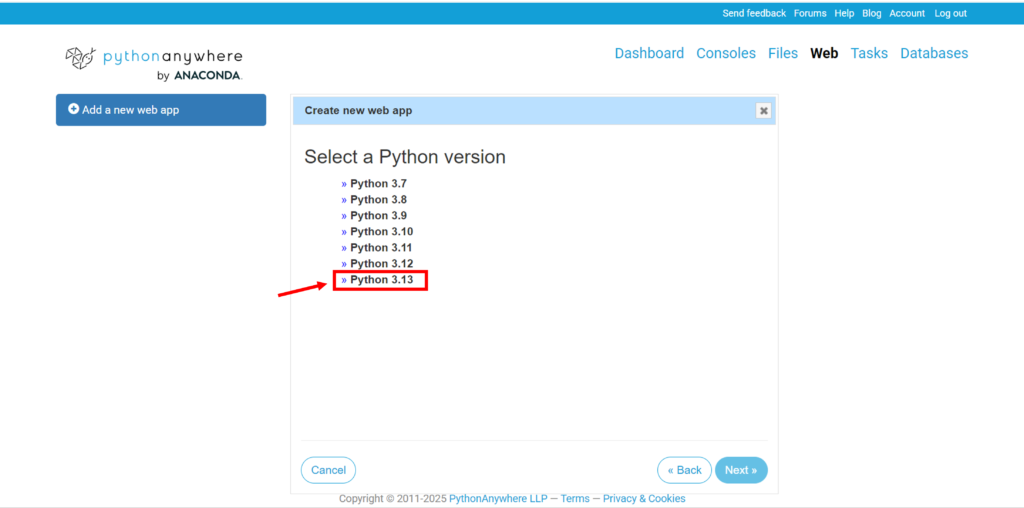
3.Pythonバージョン選択
Bashコンソールで仮想環境を作った時と同じバージョン (例: Python 3.13) を選びます。

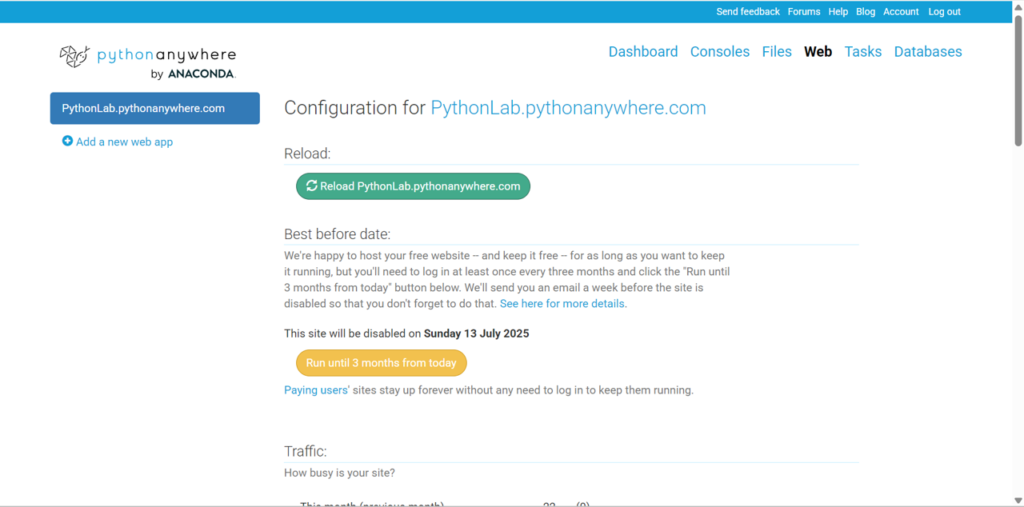
4.Webプリの設定
ここまでの設定が終わると、Webアプリの設定画面が表示されます。

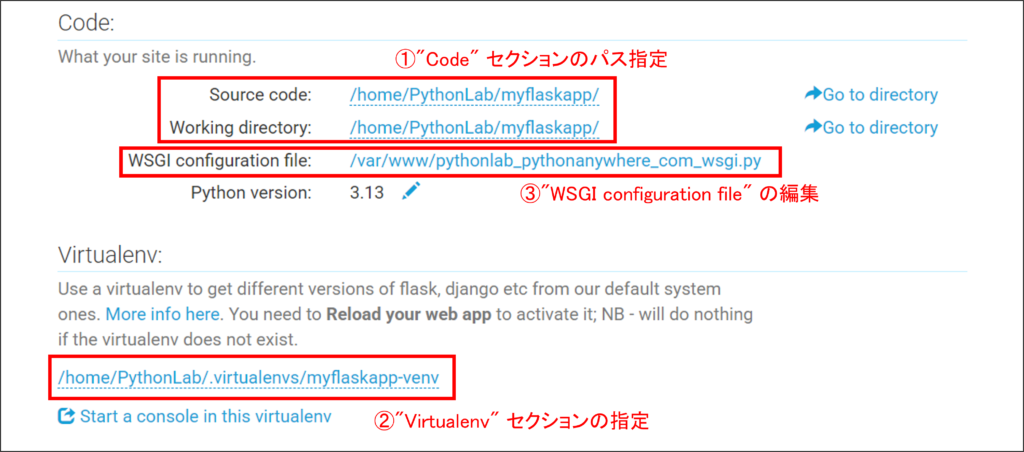
この後は、下にスクロールして以下3箇所の設定を行います。
①”Code” セクションのパス指定
- Source code: Filesタブでコードをアップロードしたディレクトリのパスを指定します。
(例:/home/あなたのユーザー名/myflaskapp) - Working directory: Source codeと同じパスを指定します。
②”Virtualenv” セクションの指定
- さっきBashで作った仮想環境のパスを指定します。
(例:/home/あなたのユーザー名/.virtualenvs/myflaskapp-venv) - ここで指定を間違えたり忘れたりすると、
pip installしたライブラリを見つけられずエラーになります。
③”WSGI configuration file” の編集
- 青いリンクになっているファイルパス (
/var/www/あなたのユーザー名_pythonanywhere_com_wsgi.pyみたいなやつ) をクリックして編集画面へ。 - 中には、Manual configurationを選んだ場合は簡単なテンプレートが、Flaskを選んだ場合はFlask用のテンプレートが書かれています。これを自分のアプリを読み込むように書き換える必要があります。
- 書き換え内容については下にスクショ付きで解説します。

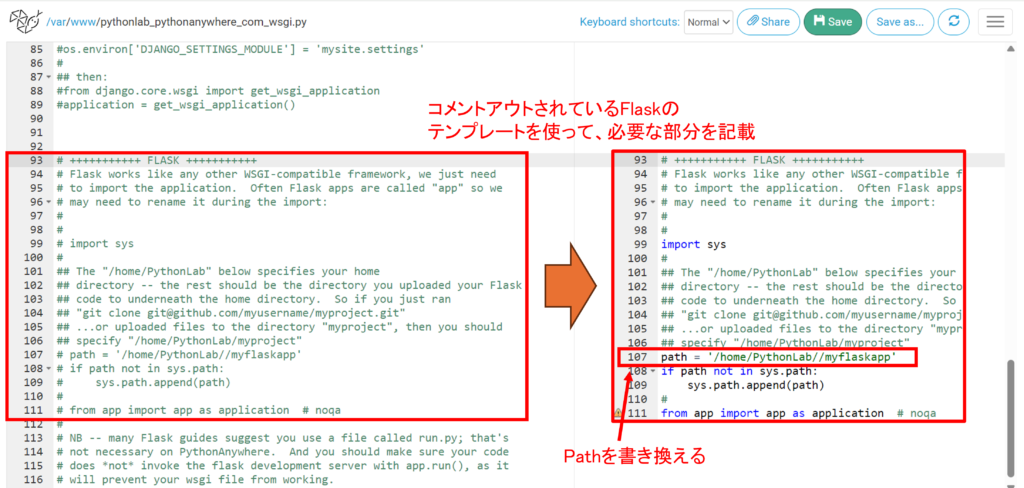
“WSGI configuration file” の編集について
Manual configurationを選んだ場合、下の画像のようなコードが入っています。それを以下のように書き換えます。(これはGunicornを使わない、標準的な設定です)
# /var/www/あなたのユーザー名_pythonanywhere_com_wsgi.py の編集例
import sys
# アプリのコードがあるディレクトリへのパス (Source codeで指定したパス)
path = '/home/あなたのユーザー名/myflaskapp'
if path not in sys.path:
sys.path.insert(0, path)
# Flaskアプリのインスタンスをインポート
# 'app.py' というファイルの中の 'app' という名前のFlaskインスタンスの場合
from app import app as application
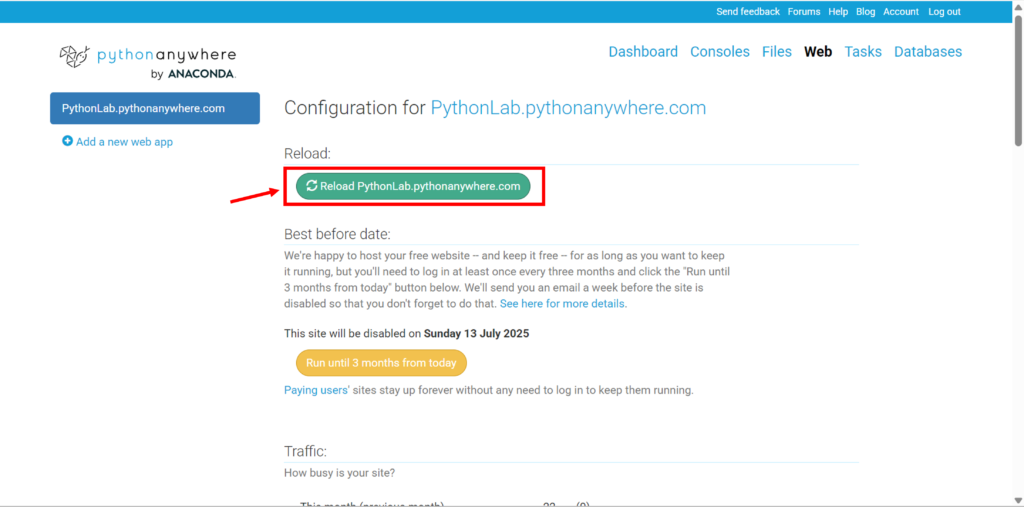
5.設定を反映:「Reload」ボタンをクリック!
Webタブの設定を一通り終えたら、緑色の大きな「Reload your_username.pythonanywhere.com」ボタンをクリック! これで設定がサーバーに反映されます。

Webアプリのデプロイ完了
これで「pythonanywhere」を使ったWebアプリのデプロイが完了しました。「https://あなたのユーザー名.pythonanywhere.com」にアクセスすることで、Webアプリを表示することが出来ます!
ちなみに、今回は私は以下のようなWebアプリを作ってみました。リンク「https://pythonlab.pythonanywhere.com/」緯度経度と平面直角座標を変換するアプリです。(地図系のデータ処理ではよく必要になるものです。)
Webアプリのコードについては別記事でまた紹介しようと思います。

まとめ

今回はPythonAnywhereを使って、Gitを使わずにファイルアップロードでFlaskアプリを無料で公開することに挑戦し、無事に成功しました!
専門知識がなくても、手順を一つずつ確認し、エラーが出たらログを見て調べれば、初心者でもWebアプリを公開できるんだなと実感できました。ファイルを直接アップロードする方法は、Gitに慣れていない方には取り組みやすいかもしれません。
無料プランには制限もありますが、学習目的やポートフォリオとして簡単なアプリを公開するには十分使えるサービスだと思います。
今後も学んだ内容について紹介していきますので、よければまた御覧ください。