最近、「Gemini CLI」が公開されて、話題になっていますね!どうやら、「Gemini CLI」を使うと、非エンジニアの初心者でも、アプリなどを簡単に作れるようです!
そこで今回は、Windows環境で「Gemini CLI」の構築と、簡単なアプリの作成までを行ってみました!初心者でも簡単にできましたので、ぜひ皆さんも記事を読んで試してみてください!
- Gemini CLIとは何か?どんなことができる?
- Windows環境におけるGemini CLIのインストール方法
- Gemini CLIを使ったアプリの作り方
Gemini CLIとは?Webアプリとの違い

最近は生成AIの進化が早くて、誰でもAIを活用できる時代になりましたね!その中でも「Gemini CLI」は、GoogleのAI「Gemini」をパソコンのコマンドラインから手軽に使える便利なツールです。
- 質問に対するAIの回答取得
- プログラムコードの自動生成
- シェルコマンドとの連携
ここで、Chat GPTやGeminiをWebアプリで使うのとどう違うの?という疑問が出てくると思います。
大きな差としては、「シェルコマンドとの連携」が可能ということです。これにより、AIがファイルを操作できたり、プログラムの作成から実行まですべて自動で行ってもらうことが出来ます。
今話題の、「AIエージェント」というやつですね!
比較すると、以下のようになります。
| 項目 | Webアプリ版 | Gemini CLI |
|---|---|---|
| 利用方法 | ブラウザ上で操作 | コマンドラインから操作 |
| UI | グラフィカルで直感的 | テキストベース(速い・軽い) |
| 自動化 | 不可(基本手作業) | スクリプト化・自動化可能 |
| ファイル操作 | 不可 | コマンドでファイルアクセス可能 |
「AIエージェントって難しそう…」と感じるかもしれませんが、この記事を読めば初心者の方でも大丈夫!順を追ってインストールから使い方まで解説します。
Gemini CLIのインストール手順を解説

手順1:Node.jsのダウンロード(事前準備)
まずは「Node.js」というソフトをインストールしましょう。Gemini CLIはNode.jsの仕組みを利用して動作します。
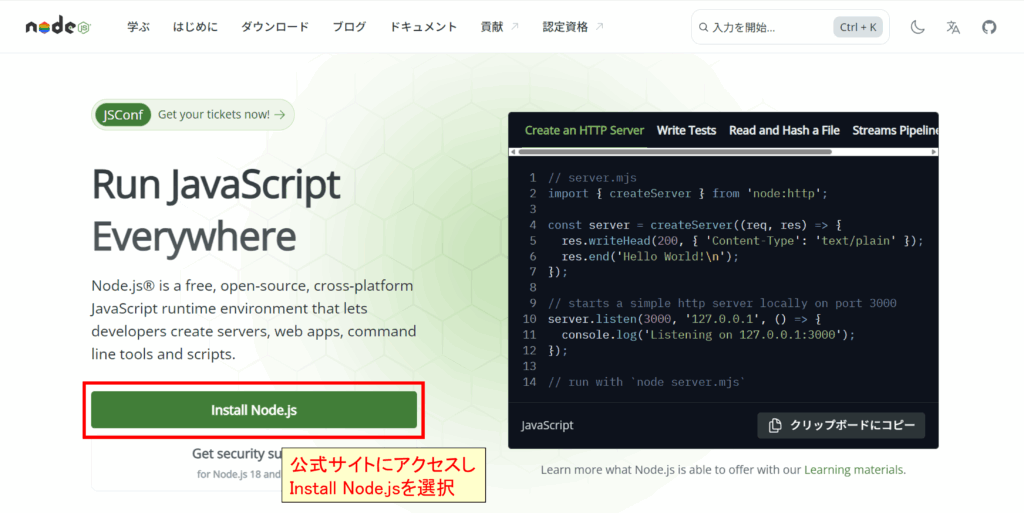
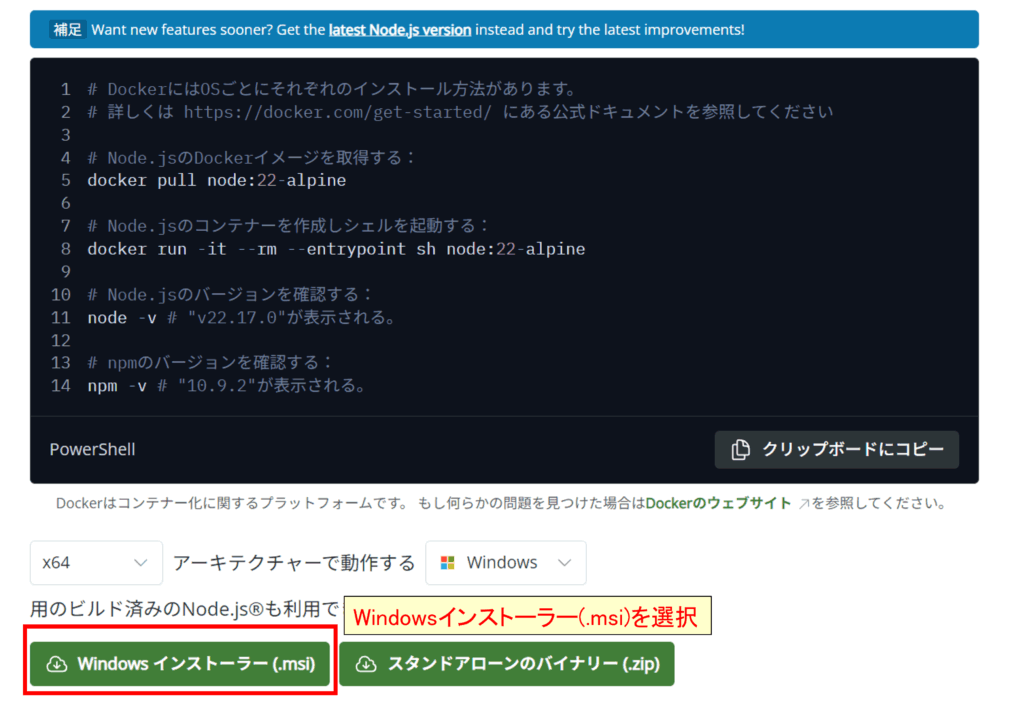
まずは公式サイト(https://nodejs.org/ja)にアクセスし、インストーラーをダウンロードします。


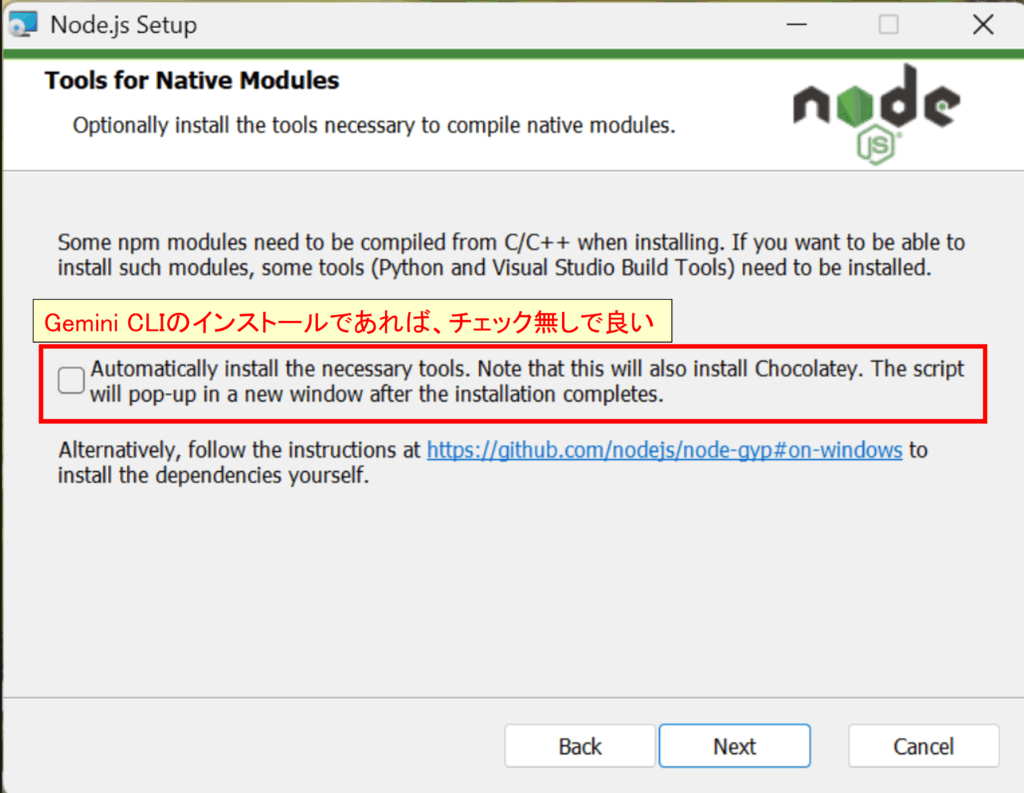
ダウンロードしたインストーラーを実行し、Node.jsのインストールを完了させます。途中でチェックボックスが出てきますが、「Gemini CLI」目的であれば、チェックを入れなくて大丈夫です!

インストールが終わったら、コマンドプロンプトを開き、以下のコマンドを入力してバージョン確認しましょう。それぞれのバージョンが表示されれば、無事にインストールが完了しています!
node -v
npm -v手順2:Gemini CLIのインストール
Node.jsの準備ができたら、次はGemini CLIをインストールします。コマンドプロンプトを開いて、以下のどちらかを実行しましょう!
基本的に方法Aがおすすめです。この後の説明も、方法Aを元に行います。
方法A:npmでグローバルインストール(おすすめ)
方法Aは、一度インストールすれば、何度でも使える状態になります。
npm install -g @google/gemini-cli方法B:npxで即時実行(お試し向け)
方法Bは、インストールせずに一時的にGemini CLIを実行できるようにします。
npx https://github.com/google-gemini/gemini-cli手順3:Gemini CLIの初回起動と設定
インストールが完了したら、コマンドプロンプトで以下を実行します。
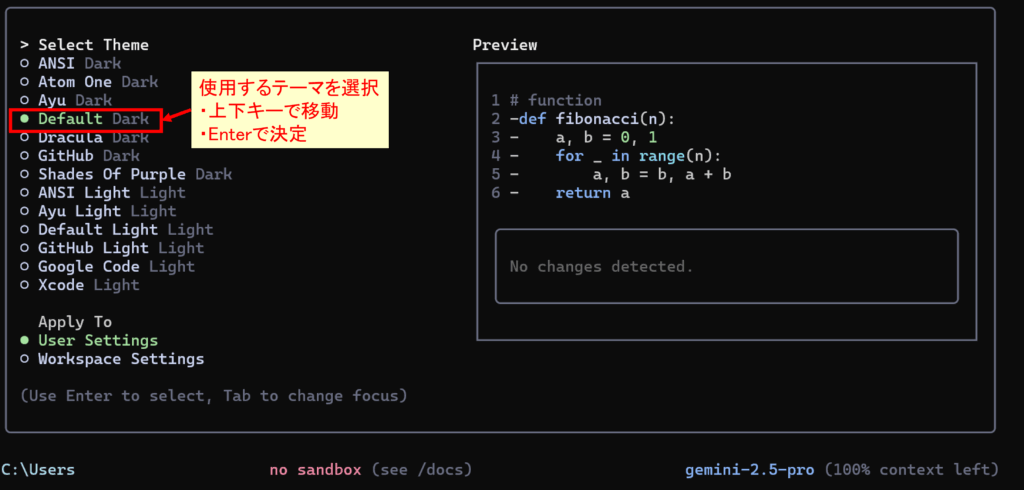
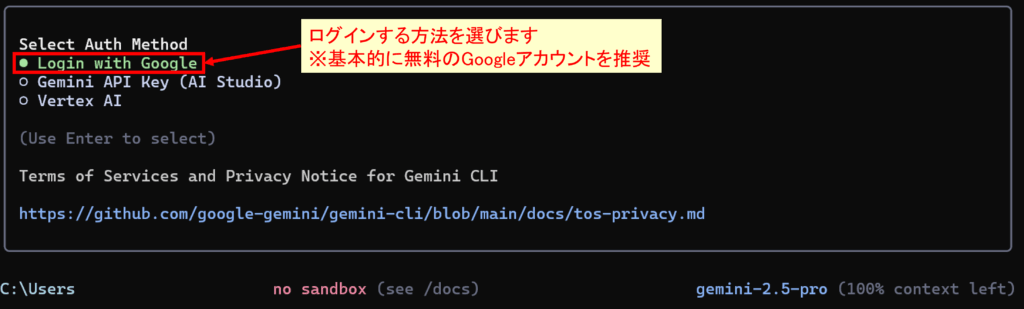
gemini初回起動時は、見た目(テーマ)の設定と、ログインするアカウントの設定画面が開きます。


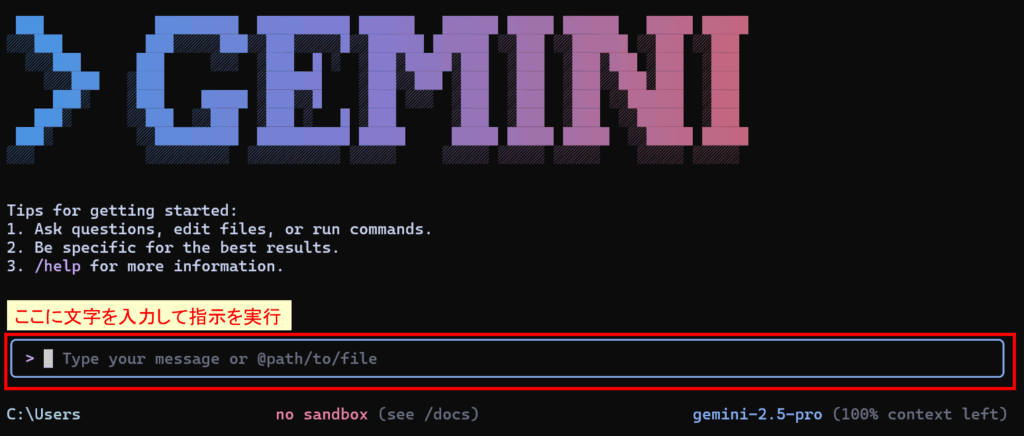
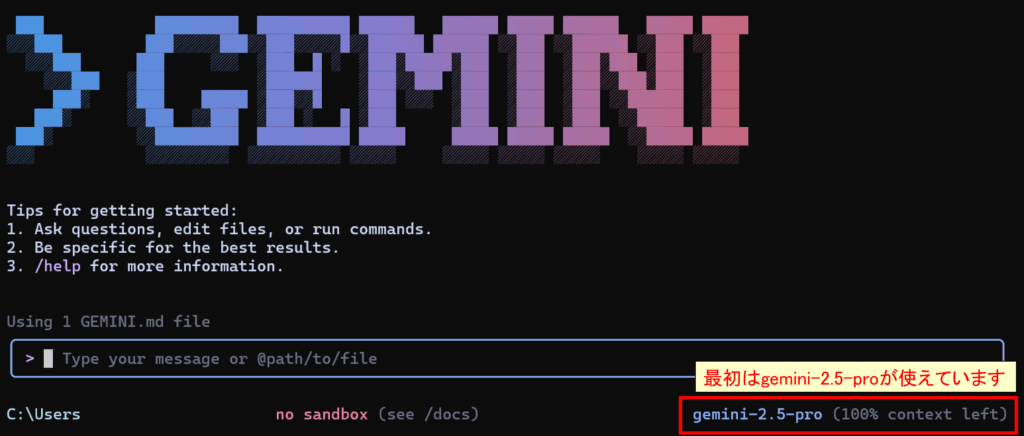
ログインが完了し、以下のように表示されれば、インストールは完了です!

Gemini CLIを使ってアプリを作ってみよう!

Pythonを使った便利アプリの開発
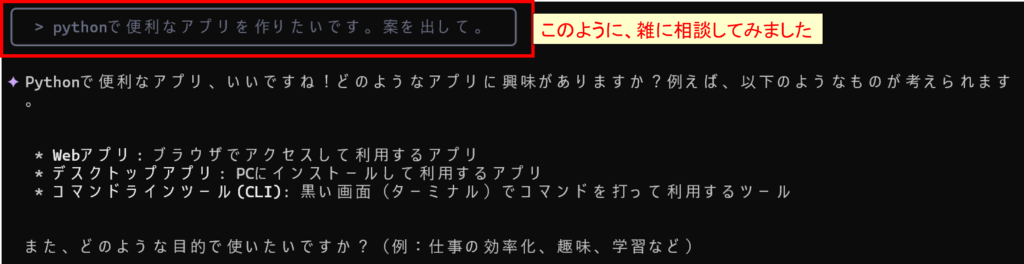
インストールが完了したので、実際に何か作ってみたいと思います!ただ、特にアイディアも思いつかなかったため、そこも含めて、「Gemini CLI」に相談してみました!

何度か相談し、今回はブログ執筆に使える「画像サイズ変更アプリ」を作ることにしました。
私のブログでは、アイキャッチの画像サイズを「1200✕630ピクセル」で作成しています。ただし、なかなかそのサイズの画像がなかったりするため、手作業で画像を切り取っています。
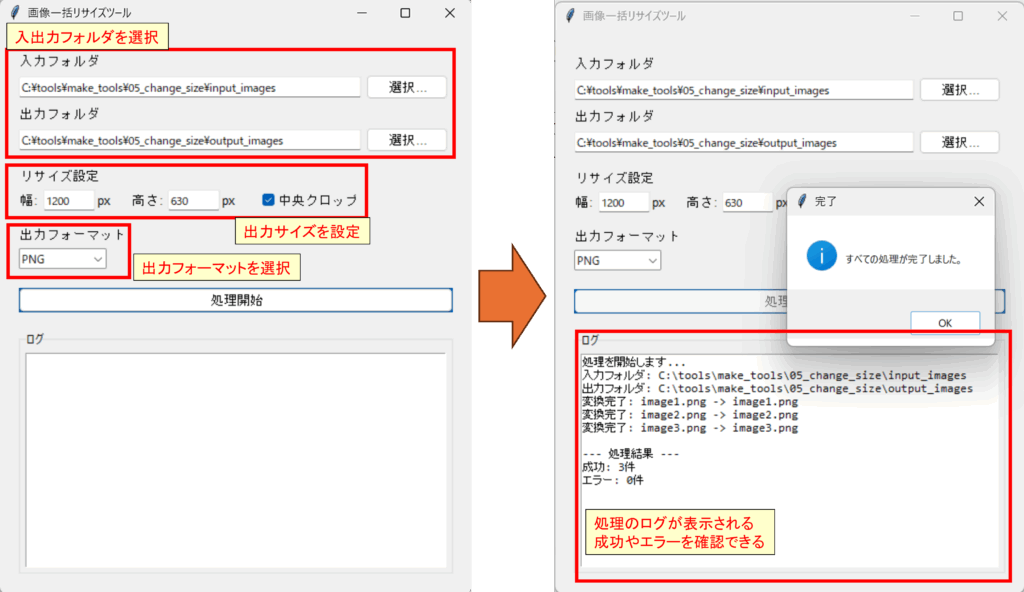
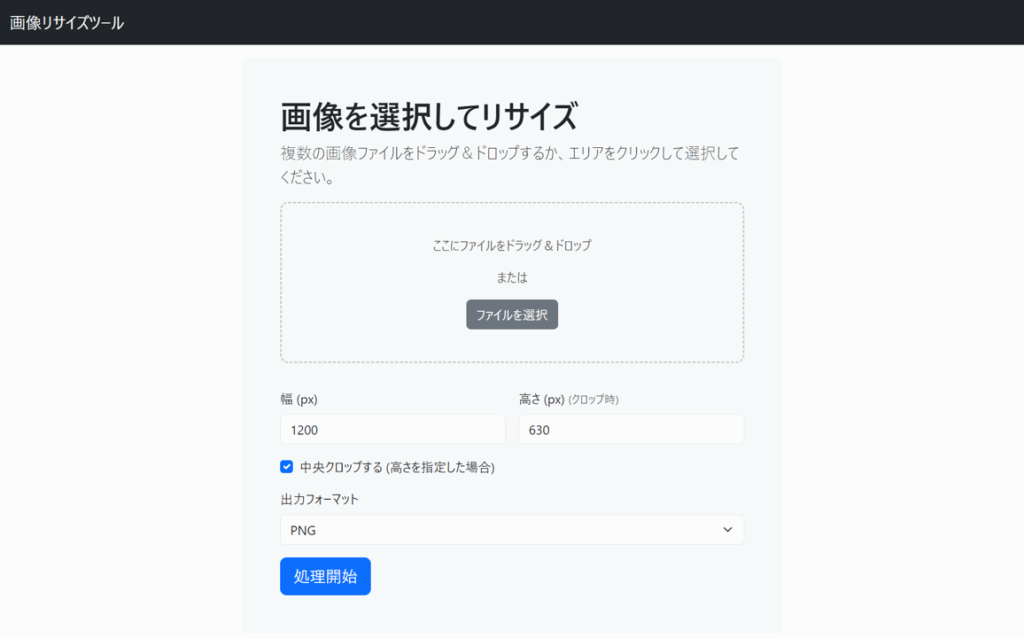
今回は、その作業を自動化するアプリを作成しました!最終的に、以下のようにGUIまで作成してもらいました。

- 入力・出力フォルダの指定
GUIの画面から、画像が保存されているフォルダと、リサイズ後の画像を保存するフォルダを自由に選択。 - 柔軟なリサイズ設定
幅と高さをピクセル単位で指定。また、指定したサイズに合わせて画像の中央を切り抜く「中央クロップ」機能のON/OFFも可能。 - フォーマット変換
出力形式をPNGまたはJPEGから選択。 - ログ表示
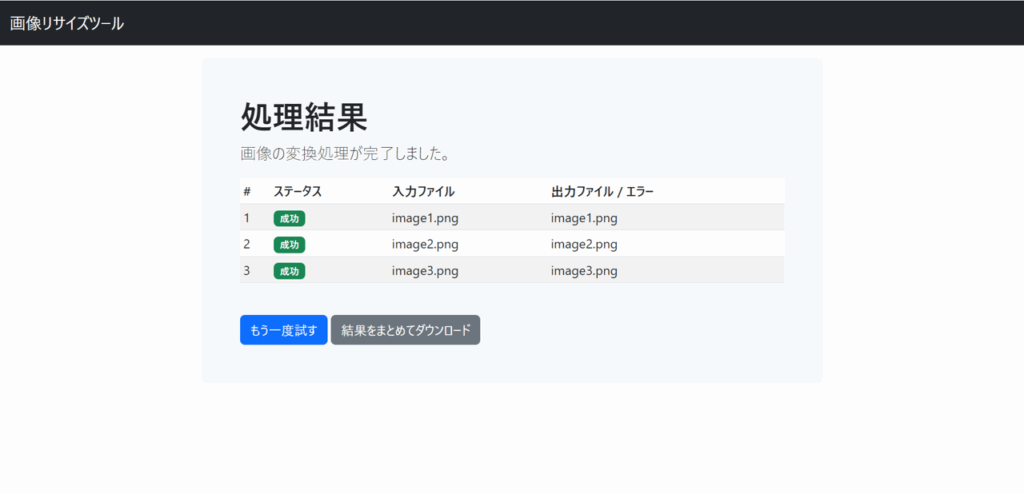
どのファイルが正常に処理され、どのファイルでエラーが起きたかをリアルタイムで確認可能。
作成出来たアプリの完成度もすごいですが、驚くのはこのアプリ、なんと10分もかからずに作成することが出来たという点です!
作成したツールのWebアプリ化
せっかく便利なツールが出来たため、最終的に公開することまで見越して、Webアプリ化してもらいました。
ただ、これも私は作業しておらず、以下にように指示をしただけです。
作成したツールをFlaskを使ってWebアプリ化してこの指示でWebアプリ化を行い、追加で少しだけ指示を出して完成したものが以下です!


これも、10分もかからずに完成しました!便利すぎて怖いくらいですね!
作成したアプリは、以前の記事で紹介した「PythonAnywhere」や「Render」を使ってデプロイしようと思います!


Gemini CLIを使ってみて感じた気になった点
基本的に不満点は少なく、とても便利なものなので、使わない手はないと感じました!ただ、実際に使って少し気になったことがあったので、それを共有しておきます。
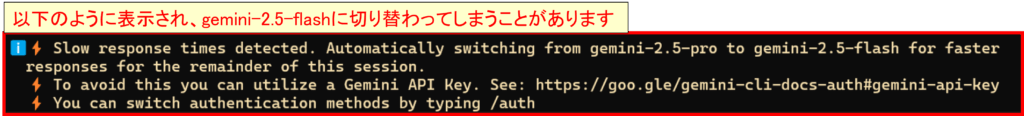
気になった点1:Gemini2.5 Proから2.5 Flashに切り替わってしまう
起動した際は、「Gemini2.5 Pro」を使うことができるのですが、使っている時間帯や使った回数等によって、「Gemini2.5 Flash」に切り替わってしまうことが多々ありました。


「Gemini2.5 Flash」もそれなりの性能はあるのですが、やはり「Gemini2.5 Pro」には勝てないため、できれば、「Gemini2.5 Pro」をずっと使えると、更に便利になりますね!(無料で使わせてもらっているので文句は言えませんが…)
気になった点2:少しエラーが多いと感じる事がある
コードの記述や環境の構築、フォルダやファイルの作成まですべて自動で行ってくれるため、とても便利なのですが、たまにエラーのループにハマることがありました。
ただし、出てきたエラーも「Gemini CLI」が解析し、代替案や解決策を自分で見つけてくれるため、基本的にそこまで問題にはなりません!
まとめ:Gemini CLIは無料で使える便利なAIエージェント

今回は、Windows環境における「Gemini CLI」のインストールと、その活用に挑戦してみました。
webで使うChat GPTやGeminiも便利ですが、「Gemini CLI」は更に便利で、しかも無料でかなりの回数が使えるため、これは使わないのはもったいない!と感じました。
導入も簡単ですので、みなさんも今回の記事を参考に、ぜひ「Gemini CLI」を活用してみてください!